พลังงานสะอาด หรือ Clean energy คืออะไร
“พลังงานสะอาด” คือ แหล่งพลังงานและเทคโนโลยีที่ใช้ในการผลิตไฟฟ้าหรือความร้อน โดยสร้างผลกระทบต่อสิ่งแวดล้อมน้อยที่สุด โดยเฉพาะอย่างยิ่งในแง่ของการปล่อยก๊าซเรือนกระจกและมลพิษทางอากาศ แหล่งพลังงานเหล่านี้ถือว่าเป็นมิตรต่อสิ่งแวดล้อมและยั่งยืน เนื่องจากช่วยลดการพึ่งพาเชื้อเพลิงฟอสซิลซึ่งมีจำกัด และมีส่วนทำให้เกิดการเปลี่ยนแปลงสภาพภูมิอากาศ แหล่งพลังงานสะอาดประเภททั่วไป มีอะไรบ้าง? แหล่งพลังงานสะอาดในปัจจุบันนี้มีที่มาจากหลายแหล่ง ไม่ว่าจะเป็น พลังงานแสงอาทิตย์: มีการควบคุมพลังงานจากดวงอาทิตย์โดยใช้เซลล์แสงอาทิตย์ หรือระบบความร้อนจากแสงอาทิตย์ …
ดัชนีดอลล่าร์ คือ อะไร มีผลอย่างไรต่อเศรษฐกิจ
หากคุณกำลังสงสัยว่าดัชนีดอลล่าร์ คือ อะไร ใช่ช่องทางการลงทุนตอบโจทย์ความต้องการหรือไม่ เรารวมข้อมูลมาให้แล้ว พร้อมไขข้อข้องใจว่ามีผลอย่างไรต่อเศรษฐกิจโลก ดัชนีดอลล่าร์ คือ อะไร Dollar index หรือดัชนีดอลล่าร์ คือ ตัวชี้วัดความแข็งค่าของเงินดอลลาร์สหรัฐ รวมกับสกุลเงินต่าง…
บริษัทประกันภัยรถยนต์กำหนดราคาประกันอย่างไร?
การทำประกันให้กับรถของคุณนั้นเป็นการลงทุนที่คุ้มค่าในระยะยาว เพราะประกันนั้นช่วยป้องกันความเสี่ยงทางการเงินที่คุณจะเผชิญหากเมื่อเกิดอุบัติเหตุไม่คาดคิด โดยประกันจะเป็นผู้ชดเชยค่าเสียหายให้คุณตามกรมธรรม์ที่ทำไว้ แต่คุณสงสัยไหมว่า เบี้ยประกันภัยนั้นมีการกำหนดราคากันอย่างไรบ้าง เรามาลองดูและทำความเข้าในในบทความนี้ไปด้วยกัน ความเข้าใจในประกัน 3+ ประกัน 3+ เป็นแผนประกันภัยรถยนต์ที่ได้รับความนิยมอย่างมากในประเทศไทย แผนนี้มีความครอบคลุมทั้งสิ้นสุดและการชนกับรถอื่น แต่มันยังมีความยืดหยุ่นมากเพื่อให้คุณสามารถเพิ่มความคุ้มครองในส่วนที่คุณต้องการ เช่น ความคุ้มครองต่อการชนกับสิ่งกีดขวาง…
การโฆษณาบน Facebook ดีอย่างไร ทำไมนักธุรกิจเลือกใช้
การโฆษณาบน Facebook เป็นหนึ่งช่องทาง Social Media ที่ได้รับความนิยม เพราะ Facebook ได้รับความนิยมไปทั่วโลก เป็นตลาดขนาดใหญ่ที่ธุรกิจออนไลน์ทุกขนาดเข้ามาสร้างโอกาสในการเข้าถึงลูกค้าและขายสินค้าได้ ผู้ประกอบการจึงเลือกใช้ Facebook เป็นอีกหนึ่งเครื่องมือที่ช่วยสร้างยอดขายและกำไร แล้วเหตุผลที่สนับสนุนความนิยมนี้ล่ะคืออะไร?…
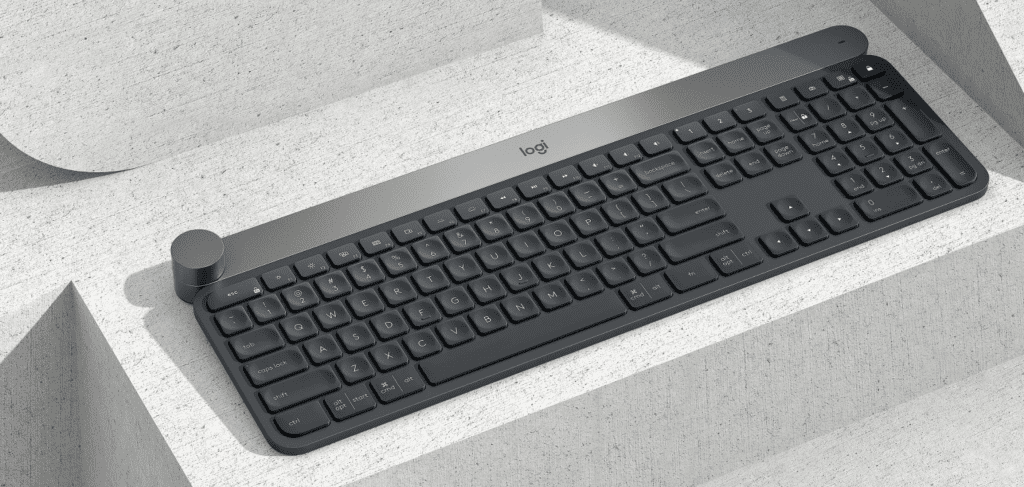
มาซื้อคีย์บอร์ดไร้สาย สะดวกสบายในการเคลื่อนย้าย
คีย์บอร์ดเป็นอุปกรณ์ที่จำเป็นและสำคัญสำหรับการใช้งานคอมพิวเตอร์ เรียกได้ว่าชาดไม่ได้ไม่เพียงแต่ใช้งานกับคอมพิวเตอร์เท่านั้น หลายคนที่ใช้งานโน๊ตบุ๊คก็มักต่อเมาส์และคีย์บอร์ดไร้สายด้วย ได้ความสะดวกในการพิมพ์ และถนัดใช้เมาส์มากกว่าทัชแพด หรือใครที่ต่อโน๊ตบุ๊คเข้ากับจอมอนิเตอร์แยก ก็จำเป็นอย่างยิ่งที่จะต้องมีเมาส์คีย์บอร์ดต่อเสริม เพื่อให้สามารถใช้งานพิมพ์และเลื่อนเคอร์เซอร์ในขณะที่หน้าจอโน๊ตบุ๊คพับอยู่ เพื่อการทำงานที่ครบครันและมีประสิทธิภาพเรามาหาซื้อคีย์บอร์ดไร้สายกันดลยดีกว่า Logitech Wireless Keyboard & Mouse Combo…
แผ่นอะคริลิคอะเนกประสงค์ จากงานโฮมเมดไปสู่ธุรกิจ
แผ่นอคริลิค เป็นวัสดุชนิดหนึ่งอยู่ในกลุ่มพลาสติกเรียบแบบ Thermoplastic ผลิตจากน้ำยา MMA (Methyl Methacrylate) แล้วนำไปเข้าระบบหล่อ (Casting System) ซึ่งมีลักษณะเด่นเพราะเมื่อได้รับความร้อนสูงจะอ่อนตัวลง จึงสามารถนำไปดัดหรือขึ้นรูปเป็นแบบต่างๆได้ และเมื่อเย็นตัวลงจะแข็งและก็ทรงสภาพไว้ มีน้ำหนักเบา ตัดเลเซอร์…
ผ่อนเบี้ยประกันชั้น 1 ราคาถูกผ่านช่องทางไหนได้บ้าง
การทำประกันชั้น 1 ราคาถูกมีช่องทางในการจ่ายเบี้ยประกัน 2 รูปแบบ คือ แบบจ่ายล่วงหน้ากับผ่อนชำระ หากเทียบเรื่องเบี้ยประกันที่ต้องจ่ายการจ่ายล่วงหน้าจะได้ราคาที่ถูกกว่า แต่อย่างไรก็ตามสำหรับบางคนอาจไม่ได้มีเงินเป็นก้อนที่จะใช้สำหรับการชำระค่าเบี้ยประกันล่วงหน้า ดังนั้นจึงอยากเลือกผ่อนชำระเพื่อลดภาระค่าใช้จ่าย แต่ก็ไม่รู้ว่าสามารถทำผ่านช่องทางไหนได้บ้าง ในวันนี้เรามีคำตอบ ผ่อนเบี้ยประกันชั้น 1 ราคาถูกผ่านช่องทางไหนได้บ้าง…
เหตุผลที่ควรเลือกมองหาผู้รับจัดตั้งบริษัท
หลายๆ คนที่เป็นเจ้าของธุรกิจหรืออยากจะเปิดบริษัทด้วยตนเอง คงจะเห็นด้วยใช่หรือไม่ว่าการจัดตั้งบริษัทคือสิ่งที่เหมาะสมและตอบโจทย์ตนเองในทุกๆ ด้าน อย่างไรก็ดีหากว่าใครที่อยากให้เหตุผลที่ควรเลือกมองหาผู้รับจัดตั้งบริษัทเป็นเรื่องที่เข้าใจได้ง่ายดาย มาดูพร้อมๆ กัน 1.ไม่ต้องเสียเวลาดำเนินการด้วยตนเอง หลายๆ คนอาจจะคิดว่าการมองหาผู้รับจัดตั้งบริษัทไม่ใช่เรื่องที่จำเป็นแต่อย่างใด ทั้งที่ในความเป็นจริงแล้วนั้น การดำเนินการด้วยตนเอง เป็นเรื่องที่ยากมากพอสมควรเพราะว่าต้องมีรายละเอียดปลีกย่อยหลายต่อหลายด้านด้วยกัน อาจจะกล่าวได้ว่าหากคนที่ไม่มีความเชี่ยวชาญหรือว่าชำนาญแล้วนั้นก็จะดำเนินการได้ช้ามากเลยทีเดียว อย่างไรก็ดี…
ธุรกิจเกี่ยวกับอาหารจะต้องได้มาตรฐานที่ดี
ในปัจจุบันนี้เรื่องของธุรกิจเกี่ยวกับอาหารนั้นต้องบอกเลยว่าเป็นเรื่องหนึ่งที่ดีและสำคัญกับเราเองอย่างที่สุด เราจึงควรที่จะต้องให้ความสนใจและให้ความสำคัญมากๆจะยิ่งดีกับเราเองอย่างยิ่งเลย ในเรื่องของการทำธุรกิจเกี่ยวกับอาหารนั้นต้องบอกเลยว่าเป็นเรื่องที่ดีเพราะจะทำให้เรานั้นได้กำไรได้ง่ายขึ้น แต่ถ้าหากเราสามารถที่จะรักษามาตรฐานของเราได้แล้วนั้นจะยิ่งดีกับเราเองอย่างที่สุดด้วย เพราะทุกๆอย่างในเรื่องของอาหารนั้นเราจะต้องมีมาตรฐานที่ดีอย่างยิ่งเลยไม่ว่าจะเป็นความสด ความสะอาดของอาหาร ความสะอาดของสถานที่ อันนี้เราจะมองข้ามไปไม่ได้เลย ถ้าหากเราสามารถที่จะรักษามาตรฐานเหล่านี้ได้ จะยิ่งดีกับเราเองอย่างที่สุดเพราะลูกค้าก็จะกลับมาทานร้านเราและมีการบอกต่อเพื่อให้เรานั้นยิ่งได้กำไรที่มากยิ่งขึ้นได้ด้วย สิ่งเหล่านี้จึงจะมองข้ามไปไม่ได้เลยเพื่อที่อะไรที่ดีๆจะยิ่งเกิดกับเราเองอย่างมากเลยและที่สำคัญธุรกิจของเราก็จะยิ่งมีความเติบโตได้อย่างที่สุดด้วย เราจึงควรที่จะต้องรู้จักที่จะใส่ใจและให้ความสำคัญกับเรื่องของการทำธุรกิจให้มากๆเพราะทุกอย่างก็จะต้องใช้เงินในการลงทุนทั้งนั้น การที่เราทำแล้วได้กำไรมานั้นก็จะยิ่งเป็นผลที่ดีแต่ถ้าหากทำไปแล้วไม่ได้อะไรกลับมานั้นก็จะยิ่งส่งผลแย่กับเราและร้านของเราอีกด้วย เรื่องของธุรกิจจึงเป็นสิ่งที่สำคัญอย่างยิ่งที่จะต้องอย่ามองข้ามไปเลยจะได้เกิดเรื่องอะไรที่ดีๆขึ้นกับเราเองด้วย การที่เราได้ทำธุรกิจเกี่ยวกับอาหารก็จัดว่าจะช่วยทำให้เราได้พบกับความสุขและความสำเร็จได้อย่างที่สุด…
การทำธุรกิจปัจจัยที่สำคัญคือเงิน
ในปัจจุบันนี้เรื่องของการทำธุรกิจนั้นก็เป็นเรื่องหนึ่งที่เราจะต้องรู้จักที่จะให้ความสนใจและให้ความสำคัญมากๆจะยิ่งเป็นสิ่งที่ดีเพราะว่าในการทำธุรกิจนั้นเราจะต้องมีปัจจัยหลักที่สำคัญเลยนั้นก็คือเงินเพราะว่าเงินคือสิ่งที่จะช่วยทำให้เรานั้นได้มีทุนในการที่จะทำอะไรต่อไปให้ดียิ่งขึ้นกว่าเดิมด้วย ทุกๆอย่างในการเริ่มต้นที่จะทำธุรกิจนั้นเราจะต้องใช้เงินเป็นทุนอย่างในการเปิดหน้าร้านแน่นอนว่าเราก็จะต้องตกแต่งปรับปรุงร้านก่อนเพื่อให้เหมาะสมกับการที่เราจะวางของขายอันนี้จึงจะถือว่าเป็นเรื่องที่ดีกับเราเองอย่างยิ่งเลย สิ่งนี้จึงเป็นสิ่งที่เราเองก็ควรที่จะต้องให้ความคำนึงถึงด้วยจะดีต่อเราเองอย่างที่สุด อย่างเรานั้นสามารถที่จะวางแผนในการทำธุรกิจได้อย่างมากมายไม่ว่าจะเป็นการขายเสื้อผ้าอันนี้จะยิ่งเป็นเรื่องที่ดีเพราะว่าการขายเสื้อผ้าอย่างออนไลน์นั้นก็จะช่วยทำให้เรานั้นได้มีความสุขที่ได้ทำงานด้วยนั้นเอง เรื่องของการทำธุรกิจเสื้อผ้านั้นเราจะต้องมีแบบใหม่ๆหรือแฟชั่นใหม่ๆอยู่เสมอเพื่อที่เราจะได้ไม่ต้องเกิดเรื่องกังวลใจได้อย่างยิ่งเลย แล้วเราเองก็จะยิ่งได้ลูกค้าใหม่ๆได้มากยิ่งขึ้นด้วย อะไรที่จะช่วยทำให้เรานั้นได้เป็นคนที่เติบโตในธุรกิจได้แล้วนั้นก็ควรที่จะต้องยิ่งทำเพราะว่าปัจจัยหลักในการทำธุรกิจก็ไม่พ้นเรื่องเงินด้วยนั้นเอง เรื่องของธุรกิจในตอนนี้จึงเป็นสิ่งที่เราก็จะต้องให้ความสำคัญและก็จะต้องวางแผนทางด้านการเงินให้ดีจะยิ่งดีกับตัวเราเองอย่างที่สุด หากเรารู้จักที่จะให้ความสำคัญแล้วก็จะไม่ทำให้เรานั้นต้องเกิดเรื่องราวที่เครียดๆเลยเพราะว่าการวางแผนที่ดีก็จะยิ่งเกิดสิ่งที่ดีๆกับตัวเราเองได้อย่างยิ่ง ดังนั้นเรื่องของธุรกิจจึงเป็นเรื่องที่สำคัญอย่างมาก อะไรที่จะช่วยทำให้เราประสบความสำเร็จกับเรื่องของธุรกิจได้แล้วเราจะต้องยิ่งให้ความสนใจเลยจะได้ไม่เป็นอุปสรรคกับเราอย่างยิ่ง เราจึงควรที่จะต้องเลือกลงทุนให้ดีจะดีกับตัวเราเองเพราะยิ่งเราลงทุนได้หรือว่าจัดสรรได้มากเท่าไหร่ก็จะดีกับเราเองด้วยกันทั้งนั้น การทำธุรกิจไม่ใช่เรื่องที่ง่าย ถ้าเรารู้จักที่จะระวังในเรื่องของการลงทุนแล้วก็จะยิ่งดีต่อตัวเราเองอย่างยิ่งด้วย หากเราจะลงทุนอะไรก็ตามจะต้องให้ความใส่ใจอย่างเต็มที่แล้วเราก็จะยิ่งประสบความสำเร็จกับเรื่องของธุรกิจได้อย่างยิ่งเลยเพราะเราก็จะไม่พลาดในเรื่องของการทำธุรกิจของเราให้เติบโตขึ้นด้วยนั้นเอง